ブログのトップページに「おすすめ記事」の一覧を表示させたいけど、どこで設定したらいいのやら。。。
通常、ブログ記事は時系列で一覧表示されるので、昔の記事はどんどんと後ろに追いやられがち。
結果的にアクセスも減っていってるなぁ~と感じてました。
であれば、読んでほしい記事をトップページに表示しておけばいいやないかと思い立ち、設定方法を調査。
私と同じお悩みを抱えている方にも、オススメ記事一覧表示の設定方法を記しておきます。
今回ご紹介する方法は、当ブログで使用しているWordPressテーマAFFINGER6での設定方法。
通常であればプラグインを導入して、設定していく必要がありますが、AFFINGER6はオススメ記事一覧の表示機能がデフォルトで搭載されており、簡単に設定可能となっております。
当ブログはWordPressテーマ「AFFINGER6」を利用しております
\ AFFINGER6はinfotop・Wordpressテーマで2020年・2021年連続売上1位 /
オススメ記事を表示させるメリットとは?
トップページにオススメ記事を表示させるメリットには以下が考えられます。
オススメ記事表示メリット
- 読んでほしい記事、自信のある記事を閲覧に誘導できる。
- 自サイトを訪れるユーザの多くが抱える興味を持つ記事を紹介できる。
- 閲覧数が増え、コンバージョン数が増える
- 質の高い記事を読んでもらえ、サイト滞在時間が増える。
- 結果、SEOでいい評価をもらえる可能性がある。
ブログのトップページではどうしても古い記事は後ろに追いやられてしまいがち。
どれだけ質の高い記事でも読まれなければ、結局記事を書いていないのと同じことに。。。
宝の持ち腐れとならないよう、あなたのブログサイトに眠る宝(記事)をトップページに呼び起こしていただければと思います。
AFFINGER6でトップページにオススメ記事一覧を表示する方法
前置きは程々に、実際にオススメ記事一覧を表示する方法です。
AFFINGER管理画面を表示
まずはWordPressの管理画面を表示させます。

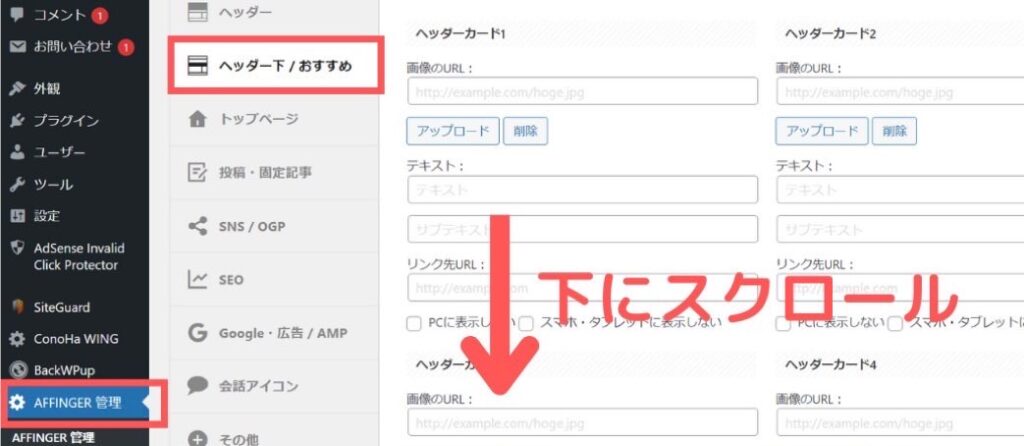
左側メニューバー内、「AFFINGER管理」をクリック、「ヘッダー下/おすすめ」タブを選択します。
下の方にある「おすすめ記事一覧」までスクロールし、内容を設定していきます。
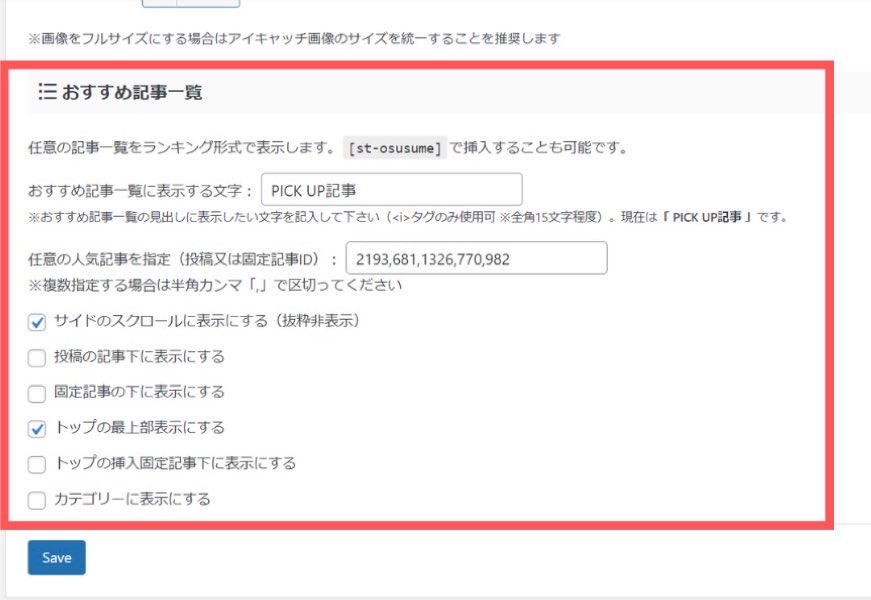
一覧表示内容を設定

おすすめ記事一覧に表示する文字:記事一覧の見出し文字を設定
任意の人気記事を指定:一覧に表示したい記事のIDを入力(複数指定の場合は「,」で区切る)
チェックボックス類:おすすめ記事一覧を表示したい箇所のチェックボックスにチェックを付ける。
(今回はトップページに表示したいので「トップの最上部表示にする」(日本語おかしいw)をチェック)
記事IDはどこで確認できる?
記事を指定するために入力する記事IDは投稿一覧で確認可能です。

WordPress管理画面の「投稿一覧」をクリックし、IDの列に各々の記事IDが記載されております。
好きな記事のIDをメモっておき、オススメ記事一覧の設定で入力すればOKです。
スマホで確認する場合はコチラ↓

保存して一覧表示チェック
設定完了したら「保存」ボタンを押下。(エラーが出る場合は下の対処法をチェック)
トップページ等の表示を確認し、IDを入力した記事がおすすめ記事一覧として表示されていれば完成です。

変更保存ができない?
WordPress管理設定において、変更内容を保存する際、エラー表示されることがあります。

その一因としてサーバー側のWAF(Webアプリケーション・ファイアーフォール)が関係している可能性があります。
変更保存できない場合は、保存するときにだけ一時的にWAFの設定を「OFF」設定に。
保存後は「ON」設定にすることを忘れないように。
当ブログはWordPressテーマ「AFFINGER6」を利用しております
\ AFFINGER6はinfotop・Wordpressテーマで2020年・2021年連続売上1位 /

デザインカスタマイズ方法
WordPress管理画面からおすすめ記事一覧のデザイン(色)の設定が可能です。

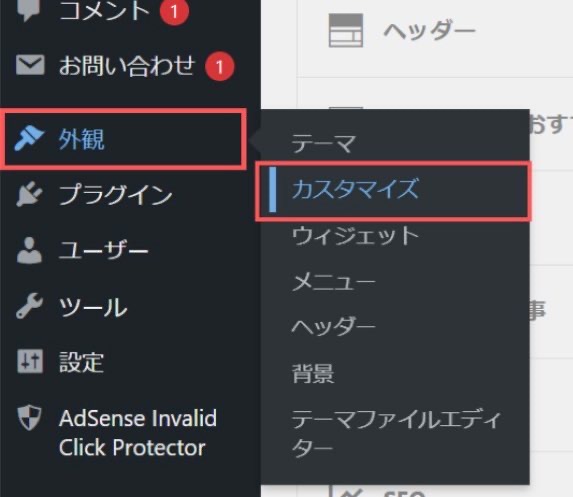
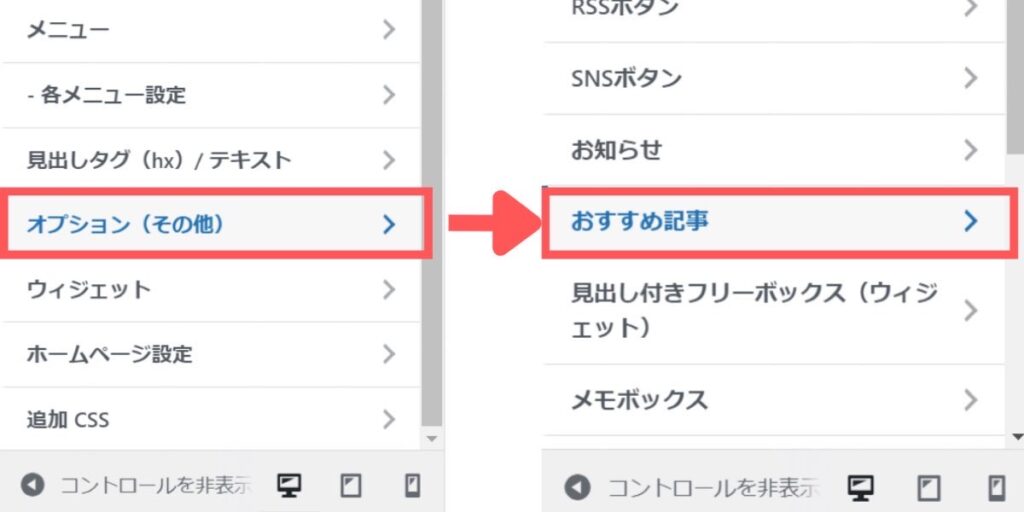
WordPress管理画面の「外観」タブ内の「カスタマイズ」をクリック。

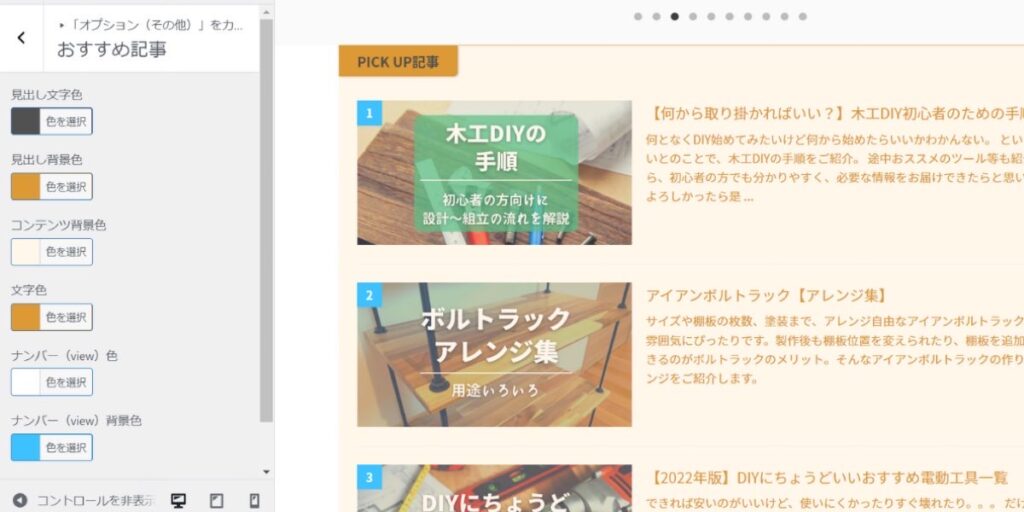
外観プレビュー画面が表示されるので、左タブメニューの「オプション(その他)」⇒「おすすめ記事」と進む。

文字色や背景色の設定ができます。

上記はかなり適当に設定しましたが、このように自分好みにアレンジ可能です。
まとめ:閲覧数が復活
今回はブログサイトにおすすめ記事一覧を表示する方法をご紹介しました。
元々読んでもらいたい記事が埋もれてしまい、閲覧数が減少しているとの悩みでした。
が、おすすめ記事一覧を表示させてから、すぐに閲覧数は復活し、狙った効果は得られております。
おすすめ記事一覧を使えば、ユーザーに見せたい記事をトップに持ってくることができ、記事一覧の奥に埋もれることも無くなります。
多くのユーザーの悩みを解決できる記事をトップに持ってくることでユーザビリティの向上も図れ、結果、自分のブログが成長することも期待できる。
まだ導入できていないという方は是非、おすすめ記事一覧の導入を検討してみてはいかがでしょうか。